Bildformate kurz erklärt

JPG, PNG, GIF, TIF, … es gibt so viele Bildformate. Doch wann ist welches Bildformat geeignet? Es soll auf allen Kanälen und Geräten die bestmögliche Bildqualität gewährleisten, ohne die Qualität oder die Ladezeit zu beeinträchtigen. Welches Format soll z. B. für ein Logo oder Druckerzeugnis verwendet werden? Was sind die Vor- und Nachteile all dieser Bildformate? Was ist der Unterschied zwischen Raster- und Vektorgrafiken?
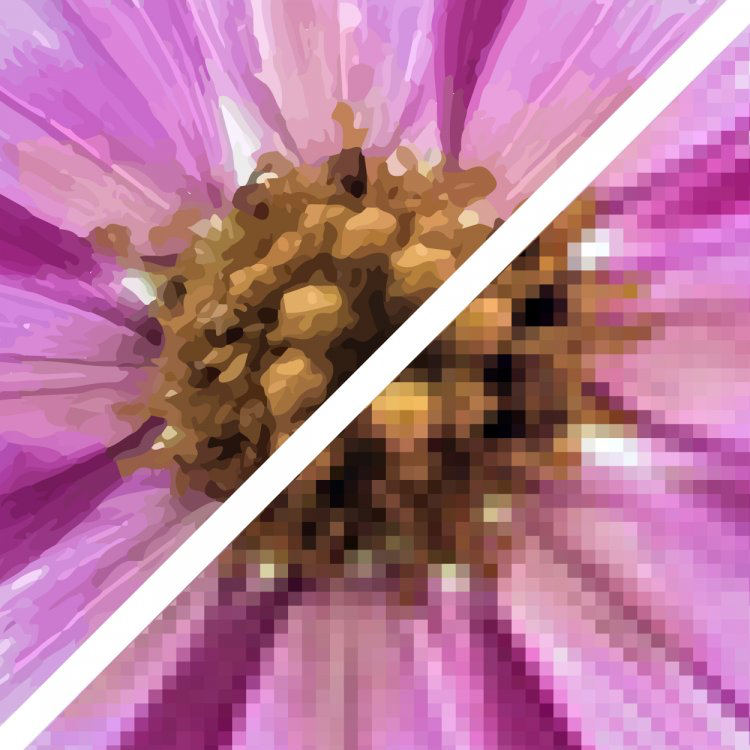
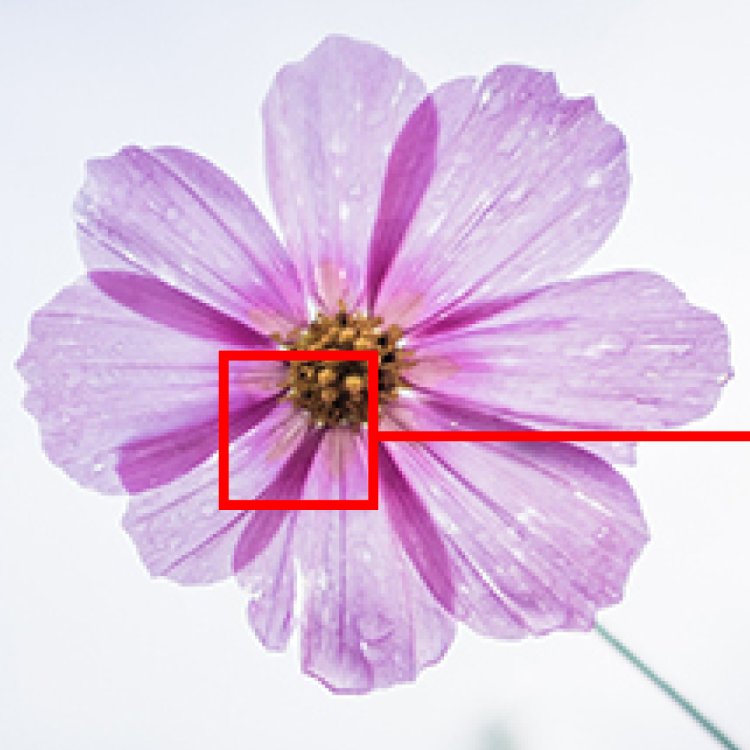
Unterschied zwischen einer Pixel- und einer Vektorgrafik
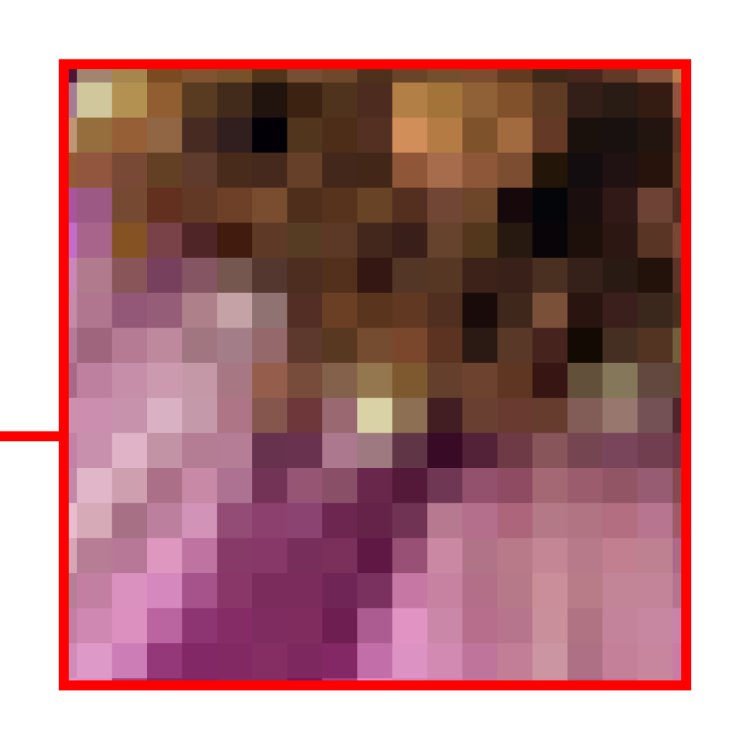
Eine Pixelgrafik ist eine Grafik, in der das Bild in einer rasterförmigen Anordnung von sogenannten Pixeln angelegt ist. Jedem Pixel ist jeweils eine Farbe zugeordnet. Wird eine Pixelgrafik vergrössert, vergrössern sich auch die einzelnen Pixel. Dadurch erscheint das Bild mit zunehmender Vergrösserung grober und eckiger – sprich «verpixelt».
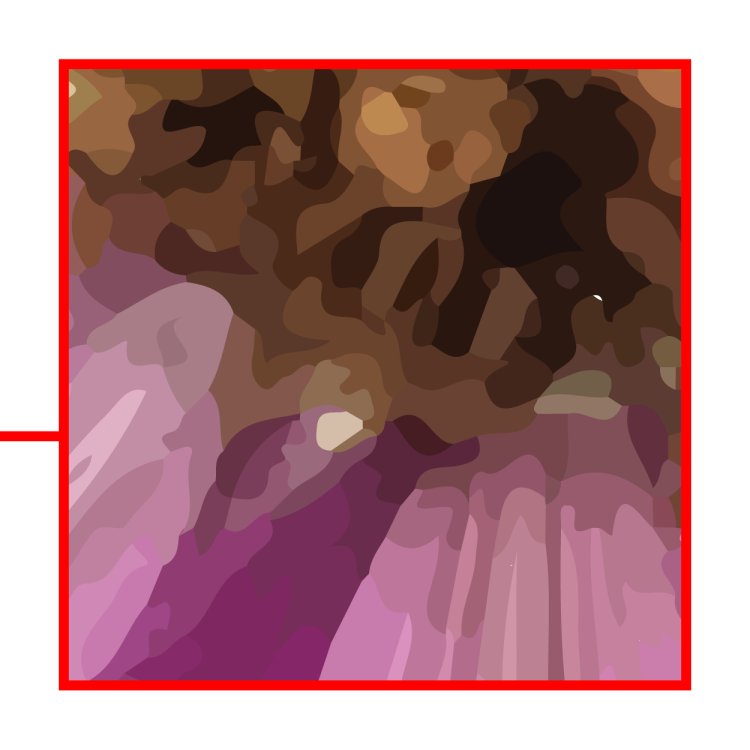
Bei einer Vektorgrafik ist das dargestellte Bild aus geometrischen Formen wie Linien, Kreisen oder Kurven zusammengesetzt. Diese geometrischen Formen (Vektoren) sind mathematisch definiert. So kann eine Vektorgrafik ohne Qualitätsverlust vergrössert und verkleinert (skaliert) werden, da das Bild jedes Mal neu berechnet wird.
Pixelgrafiken
Typische Pixelgrafikdateien sind
- JPG
- TIF
- PNG
- BMP
- GIF
- RAW
- PDF (kann aber auch Vektorgrafiken enthalten)
Vorteile
- Programmunabhängige Dateiformate
- Reichtum an Farbabstufungen
- Bearbeitung jedes einzelnen Bildpunktes möglich
- Flächen können verschoben und kopiert werden
Nachteile
- Bei starker Vergrösserung sieht das Bild verpixelt aus
- Bilder verbrauchen viel Speicherplatz
- Je höher die Qualität des Bildes ist, desto grösser ist das Dateigewicht
- Bei der nachträglichen Umwandlung von einer Pixelgrafik zu einer Vektorgrafik erhält man oft schlechte Ergebnisse
Beispiele (Fotos)




Vektorgrafiken
Typische Vektorgrafikdateien sind
- SVG
- AI
- EPS
- SWF
- PDF (kann aber auch Pixelgrafiken enthalten)
Vorteile
- Geringe Dateigrösse
- Bilder können beliebig skaliert werden und bleiben trotzdem scharf
- Umwandlung von Vektorgrafik zu Pixelgrafik ist deutlich leichter als umgekehrt
- Objekte in Vektorgrafiken können im Nachhinein problemlos verändert werden (Farbe, Position, Grösse, Text, …)
Nachteile
- Detailreiche Bilder, wie zum Beispiel Fotos, können auf Grund der vielen verschiedenen Formen und Farben nur schwierig als Vektorgrafik dargestellt werden
- Die Bearbeitung ist komplizierter als bei Pixelgrafiken
- Nur wenige Programme unterstützen Vektorgrafiken
Beispiele (Illustrationen)




RGB oder CMY+K
Allen Dateien – egal ob Pixel- oder Vektordatei – sollte ein Farbraum hinterlegt sein. Somit ist das Risiko kleiner, dass bei der Endausgabe die Farben nicht so aussehen wie gewünscht. Die sinnvollsten und meistverwendeten Farbräume sind RGB und CMYK.
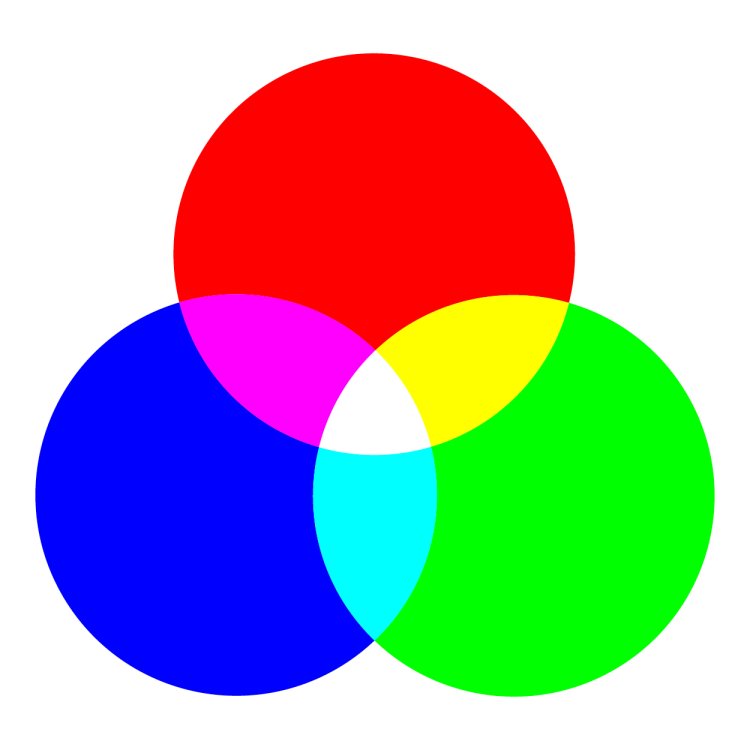
Additive Farbmischung R (Rot) G (Grün) B (Blau)
Rot, Grün und Blau sind die Primärfarben der additiven Farbmischung und kommen beispielsweise beim TV, Smartphone, Computermonitoren sowie in unserem eigenen Auge zur Anwendung. Die Farben werden durch eine aktive Lichtquelle erzeugt. Alle drei Farben gemischt ergeben weiss.
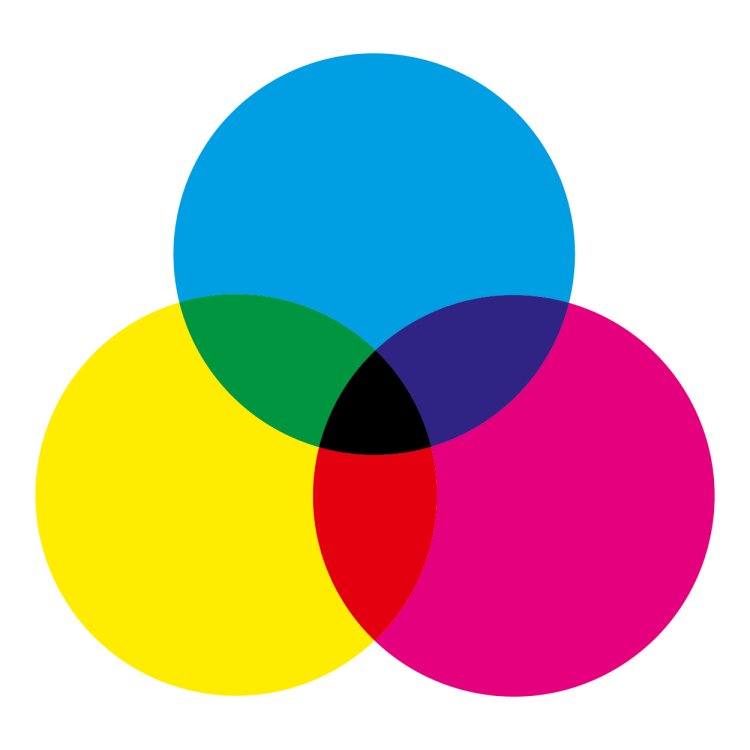
Subtraktive Farbmischung C (Cyan) M (Magenta) Y (Yellow) + K (Kontrast/Black)
Alles was wir drucken liegt der subtraktiven Farbmischung zugrunde, dem CMYK-Modus (Cyan/Magenta/Yellow + Kontrast oder Black). Das K steht für Kontrast. Hier werden die Farben durch reflektiertes Licht dargestellt (passiv). Um in den dunklen Bildstellen eine möglichst hohen Kontrast zum Papierweiss zu erhalten werden, die drei Buntfarben zusätzlich mit Schwarz angereichert. Alle drei Farben gemischt ergeben schwarz.
Es ist daher naheliegend, dass Dateien, die auf einem elektronischen Gerät angezeigt werden sollen (mit aktiver Lichtquelle), wenn möglich immer im RGB-Modus sein sollten – alles was gedruckt wird (passiv mit reflektiertem Licht wiedergegeben), hingegen im CMYK-Farbraum angelegt ist.


Bildauflösung für den Druck
Wie viele Pixel braucht mein Bild? Dies hängt ganz von der Verwendung beziehungsweise den technischen Gegebenheiten des Ausgabemediums ab. Diese sollten immer im Vornherein mit der Agentur/Druckerei abgeklärt werden.
Im Druck hängt die benötigte Bildgrösse nebst der Druckart auch von der Betrachtungsdistanz des Printproduktes ab. Eine Broschüre beispielsweise wird von ganz Nahe betrachtet. Daher sollte die Auflösung eines Bildes in der gewünschten Abbildungsgrösse mindestens 300 dpi (dots per inch) betragen. Ein grosses Werbeplakat andererseits wird meistens aus einer Distanz von 1 bis 3 Metern betrachtet. Es ist also nicht schlimm, wenn man aus nächster Nähe einzelne Bildpunkte erkennen kann. Darum reicht in der Regel eine Auflösung von 150 dpi.
Die Bildpunkte (Pixel) sind keine Längeneinheit. Sie «schrumpfen» oder «wachsen» bei einer Veränderung der Bildgrösse mit und bleiben in ihrer Anzahl unverändert. Das heisst, wenn man die Grösse einer Bildgrafik mit 300 dpi verdoppelt, hat sie anschliessend nur noch eine Auflösung von 150 dpi.
Daher ist es wichtig, dass nebst der Auflösung auch die Bildgrösse (Länge und Breite) mindestens so gross sein sollte, wie das Bild schlussendlich auch platziert werden soll.
Anwendungsbereich verschiedener Bildformate
Laden Sie sich das komplette Whitepaper zu den Bildformaten herunter, um eine Übersicht der Anwendungsbereiche sowie eine Auflistung der Pros und Contras der einzelnen Dateiformate zu erhalten.

Interesse geweckt?
Zögern Sie bitte nicht, uns zu kontaktieren.